Eenmaal je werkt met de blok editor (Gutenberg) van WordPress is het best leuk en (redelijk) handig.
Maar de blokken op zich ogen saai op een pagina.
Er gebeurt niets ‘speciaals’ als een pagina ingeladen wordt. De blokken ogen statistisch.
Zou het niet ‘cooler’ zijn als we een inlaadeffect op sommige blokken kunnen zetten. Awel, daar is een plugin voor!
Plugin: Animated Blocks

De plugin Animated Blocks voegt een animatie blok toe die als ‘group’-blok gebruikt kan worden. Met andere woorden: je kan andere blokken plaatsen in deze animatie blok.
En op de animatie blok kies je dan een effect.
De effecten op deze plugin steunen op de open source Animate.css van Daniël Eden. Op deze website kan je meteen ook alle effectjes uittesten.
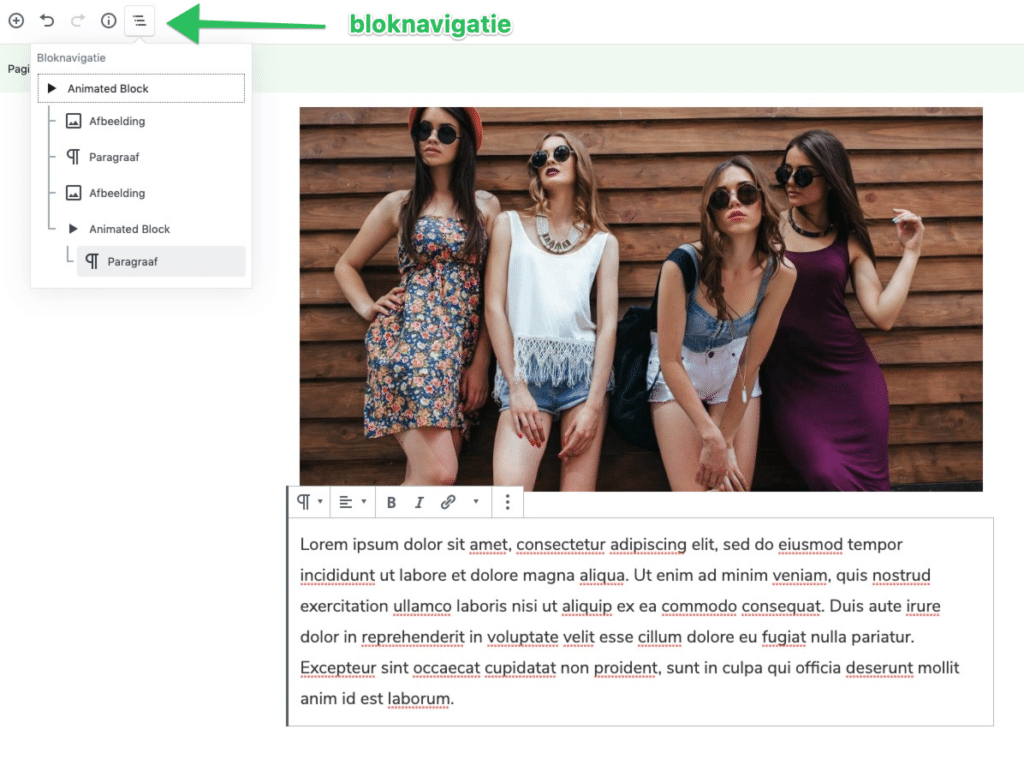
Werk met blok navigatie
De Animatie-blok is dus een soort van group blok, andere blokken moeten hierin komen. Dat is visueel minder goed zichtbaar in Gutenberg.

Via de bloknavigatie kan je bekijken welke blokken onder de Animatie blok zitten. Selecteer eerst de blok die je wenst te onderzoeken, en klik dan pas op de bloknavigatie.