Op standaard pagina’s en berichten kan je al een tijdje gebruik maken van de Gutenberg Blok editor. Ook al is er een zekere drempel te overwinnen, eenmaal je de Blok editor in je vingers hebt wil je ‘m overal gebruiken. Het opmaken van een totale layout wordt makkelijker met de dag.
Maar helaas, niet alle plugins laten dit toe. Ook in WooCommerce kan je -anno mei 2021- nog geen Blok Editor gebruiken.
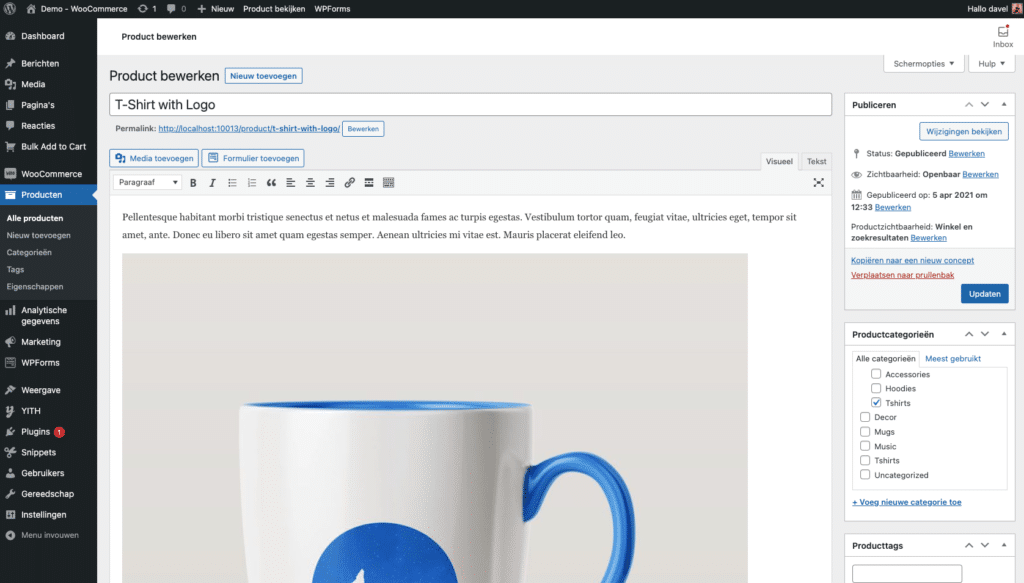
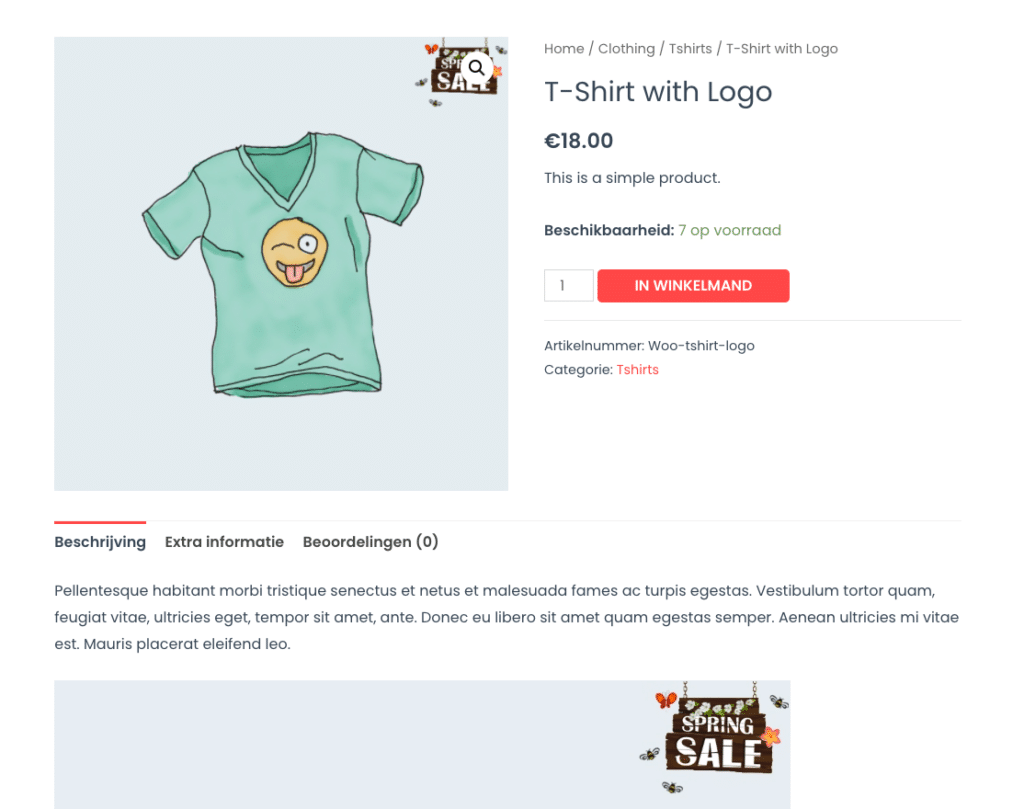
Een standaard WooCommerce productpagina ziet er dus zo uit:


Het eerste Gutenberg idee van WooCommerce
Al in 2019 was WooCommerce vlijtig aan het werk met de blokeditor zodat m’n de gehele productpagina kon verbouwen: gallerij verplaatsen, knop-kleuren, korte-grote beschrijven verplaatsen en blokken toevoegen.
Maar het bleek moeilijker dan gedacht, ook omdat Gutenberg zelf nog in progress zat.
Daarom werd de focus verlegd van productpagina naar het bouwen van WooCommerce-blokken die je doorheen de website kan gebruiken. Een wijze beslissing en hiervoor is een aparte beta-plugin gelanceerd: WooCommerce Blocks.

Deze plugin is een soort van ’testplugin’ waarin alle nieuwe WooCommerce-blokken verschijnen, vooraleer ze geïntegreerd worden in WooCommerce zelf. Voorlopig heeft WooCommerce geen verdere plannen om de productpagina echt bruikbaar te maken voor de Blok editor.
Mijn vermoeden is dat dit pas zal gebeuren wanneer Full Site Editing in WordPress zal belanden. Via Full Site Editing kan je “templates’ aanpassen. En Templates zijn bijvoorbeeld: de layout van je blogberichten, je blog categorie-pagina’s, … en ook je productpagina’s.
Maar er is wel een grote “maar”… je thema zal “Full Site Editing” moeten ondersteunen. En op dat vlak is er nog veel werk te verrichten.
Enfin, het komt eraan maar staat nog in de kinderschoenen.
Toch Gutenberg Blok editor in WooCommerce productpagina’s activeren
Ja, het is mogelijk!
Je kan de Grote productomschrijving omzetten naar het systeem van Gutenberg blokken!
Zoals hierboven beschreven is het niet “out-of-the-box” mogelijk, maar via custom code kan wel de Gutenberg Blok editor activeren voor alle productpagina’s. Of zelfs voor bepaalde product categorieën.
Plaats onderstaande code in je functions.php bestand:
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );Het resultaat is dan:

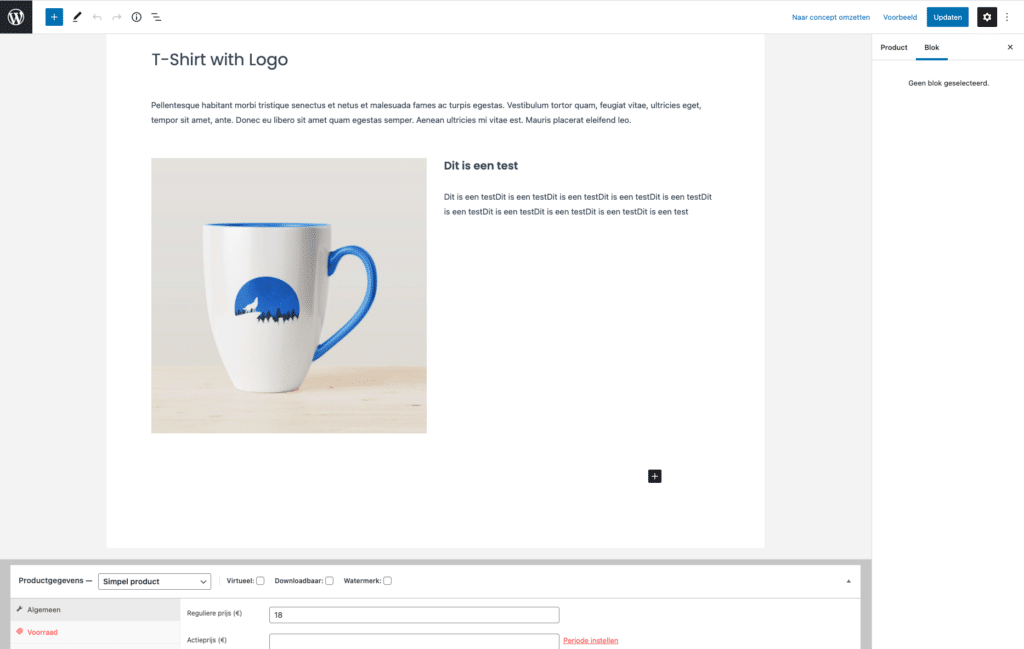
Dit geeft dus wel interessante opties en mogelijkheden. Het is makkelijker om kolommen, video’s of herbruikbare blokken toe te voegen. Op deze manier kan je een productpagina toch iets meer ‘cachet’ geven.
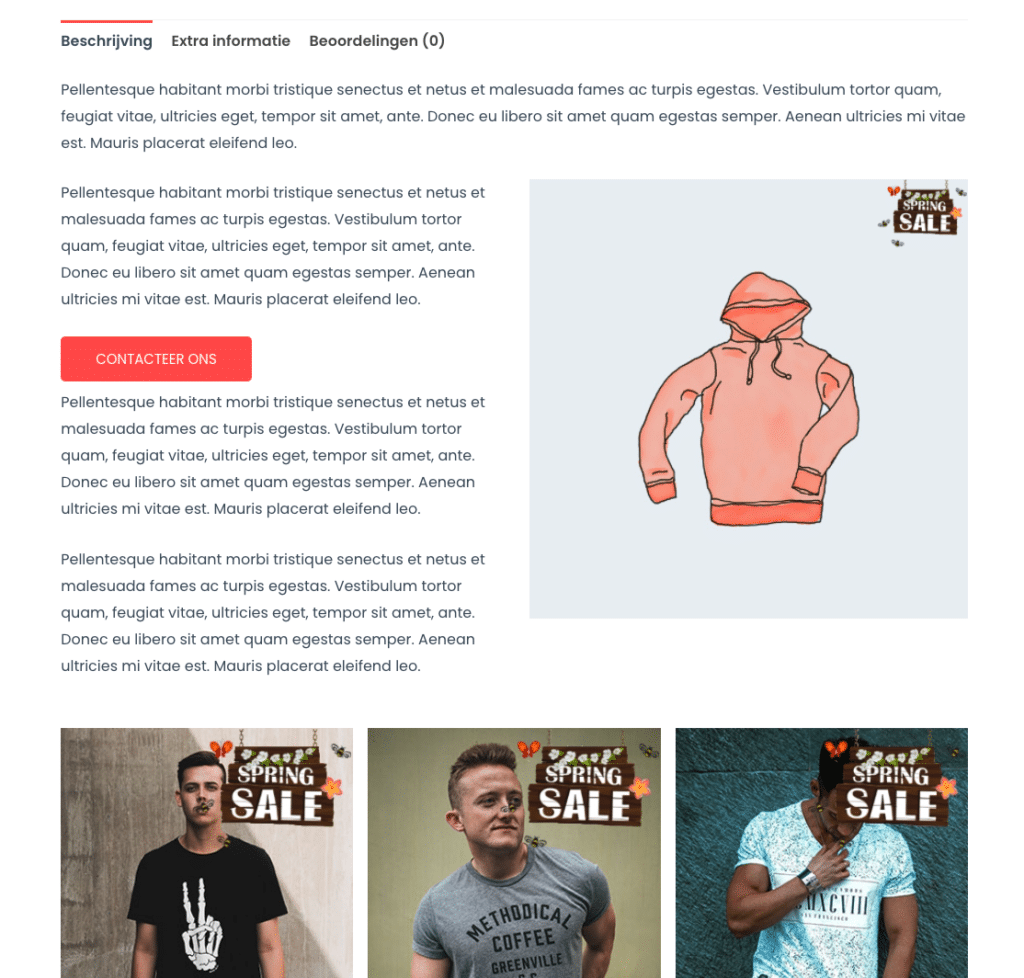
Voorbeeld van Productomschrijving van productpagina met Gutenberg Blokken:

Is dit toekomstbestendig?
Moest je deze custom code uitschakelen, dan ga je hier geen problemen van ondervinden. Dat is het leuke aan de Blok Editor. Het laat geen zootje achter als je het uitschakelt.
Een kolom-blok zal dan simpelweg onder elkaar staan. Net als een gallerij-blok ‘restant.
Deze custom code is dus zeker bruikbaar én toekomstbestandig. Vandaar dat we deze code ook delen op Woofers!