Een (HTML) anker is vakjargon voor een soort van ‘link’.
Via een anker kan je doorlinken naar een bepaald gedeelte in een pagina.
Een voorbeeld:
Dit is standaard link: https://www.woofers.be/wordpress-zorgplannen/
Dit is een link met een anker: https://www.woofers.be/wordpress-zorgplannen#vragen
De hashtag achter de link refereert dus naar dat gedeelte binnen je website.
Waar kunnen ankers gebruikt worden?
Ankers kunnen bijvoorbeeld handig zijn bij lange pagina’s.
Dankzij de ankers kan je op het begin van zo’n pagina een navigatie (oplijsting) maken van ankers. Op die manier komt een bezoeker nog sneller bij dat gedeelte uit wat z’n interesse lokt.
Hoe kan je een anker toevoegen én linken in WordPress?
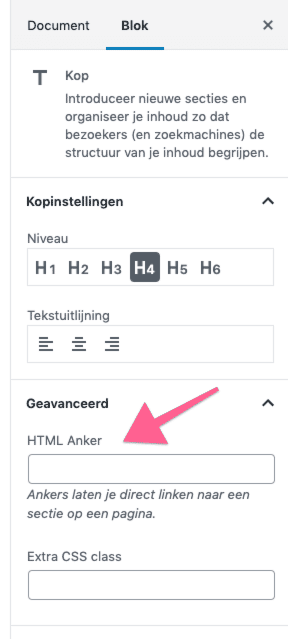
In de nieuwe blokeditor kan je een anker toevoegen aan een kop-blok.
Open hiervoor de kop-blok eigenschappen en open de tab ‘geavanceerd’.

Opgelet: gebruik geen spaties of rare lettertekens als HTML anker.
Indien je meerdere woorden gebruikt, plaats er een streepje tussen.
Voila, de helft van het werk is gebeurd.
Nu moet de link nog toegevoegd worden.
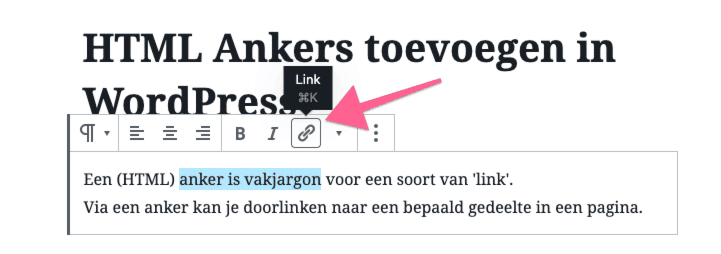
Selecteer nu de tekst waarop je de link wil en klik op het link-symbool.

Hier plaats je een hastag, gevolgd door de tekst van het anker:
bv #gestelde-vragen.
Heb je vragen over WordPress of de nieuwe blok-editor?
Vraag raad aan onze WordPress specialisten.