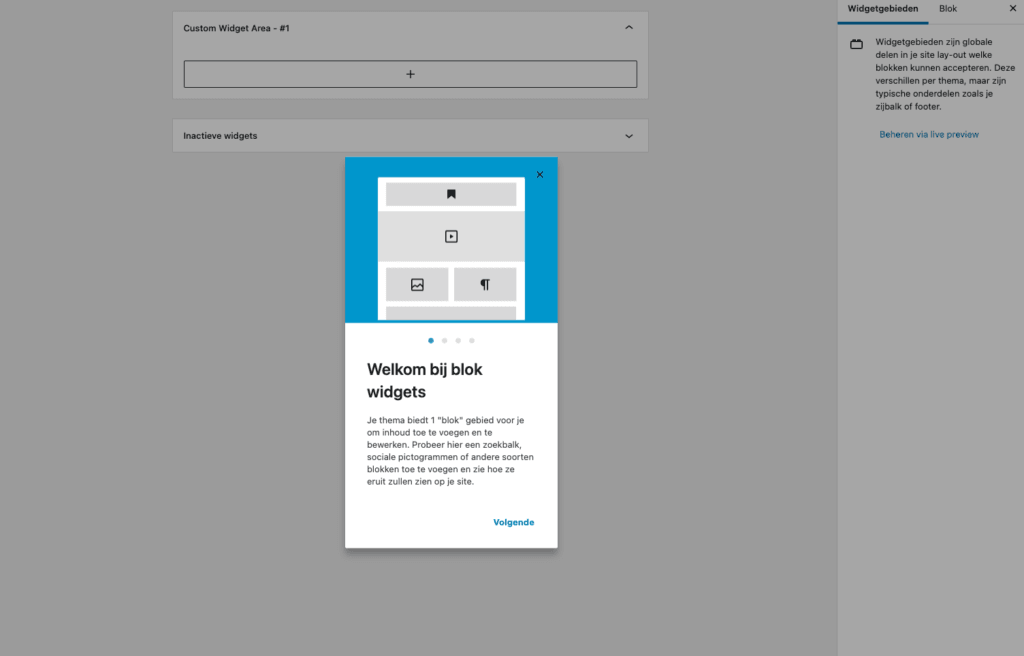
Vanaf WordPress 5.8 (juli 2021) heeft het Widgets scherm een totale make-over gekregen. Het is nu mogelijk om blokken toe te voegen in de widget ruimtes in plaats van voorgedefinieerde widgets.

Deze ingrijp zit standaard in WordPress 5.8.
Dat betekent dat je zelf extra zaken moet aanpassen binnen je WordPress website om terug te schakelen naar het oude klassieke widgetscherm.
Maar wat zijn nu widgets ook al weer?
De widgets zijn eerder bekend als de “zijbalk van je website”. De widgets laten je toe om allerhande zaken toe te voegen op plaatsen die voorgedefinieerd zijn in je thema; zoals dus in meeste gevallen de zijbalk of de footer.
Een widget kan je toevoegen in een widget-ruimte. Bijvoorbeeld: een footer kan 4 widget-ruimtes hebben. Op 4 plaatsen binnen we footer kan je dan zaken toevoegen zoals een afbeelding, tekst of social media knoppen.
Het tijdperk van die klassieke widgets is quasi voorbij.
De mogelijkheden die de blokken aanbieden zijn veruit beter dan wat widgets aanbieden. Bovendien geven de blokken je overal dezelfde gebruikerservaring. Of je nu in een pagina, bericht of widget-scherm: het zijn allemaal dezelfde blokken.
Gaat mijn website flippen als ik de moderne widget scherm behoudt?
Nee, in de meeste gevallen ga je aan de voorkant hier niets van merken.
Het is wel zo dat je voortaan geen oudere widgets meer kan toevoegen zolang je werkt met et nieuwe widget-scherm in WordPress 5.8. Er is dus wel degelijk een soort van uitdoof-effect in gang geschoten voor deze klassieke manier van werken.
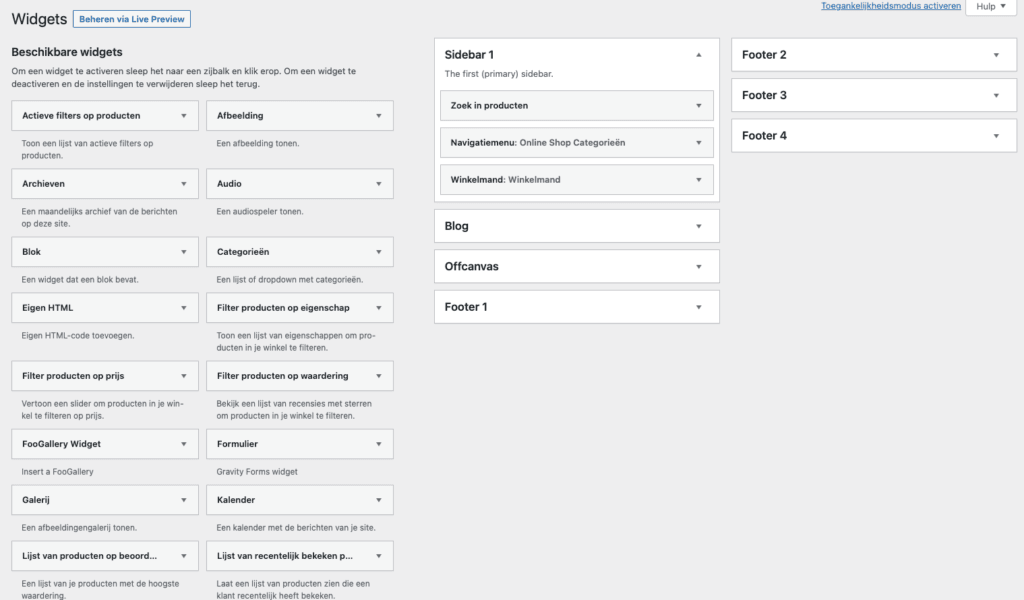
Terugkeren naar het oude widget-scherm.
WordPress is altijd redelijk goed geweest in het upgraden; het ondersteunen van oudere naar nieuwere versies.
Ook nu zijn er verschillende mogelijkheden om terug te keren naar de het oude widget-scherm.

3 opties:
- Optie 1: plugin Classic Widgets
- Optie 2: code
Optie 1: Plugin Classic Widgets

De Classic Widgets plugin is een plug-and-play plugin. Gewoon installeren en het doet z’n werk. Je ziet het klassieke widget scherm terug.
Opgelet: er is ook de plugin Classic Editor. Deze plugin zorgt ervoor dat je geen blokken ziet als je een pagina of bericht aanmaakt/bewerkt. Het schakelt dus de blokeditor van WordPress uit. Maar deze plugin schakelt niet de blokken uit in het Widget-scherm. Je moet dus 2 plugins installeren om de blokken te omzeilen.
Optie 2: Code
WordPress heeft zowel een code-filter als code-functie gelanceerd om het oude widget-scherm opnieuw te tonen.
Je kan deze code toevoegen in het WordPress thema via de functions.php bestand.
Gebruik de functie: remove_theme_support
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );Gebruik de filter: use_widgets_block_editor
add_filter( 'use_widgets_block_editor', '__return_false' );De filter is voornamelijk ook handig als je een WordPress multisite hebt.
Sowieso: gebruik niet beide codes gelijkertijd.
Meer info op wordpress.org.
Is het een probleem als je de klassieke Widget-scherm behoudt?
Nee, op korte termijn is er geen enkel probleem betreft de functionaliteit van je website.
Alles blijft prima werken, ook de widgets.
Maar op langere termijn zal alles wel in blokken komen te zitten.
Bijvoorbeeld: het winkelmand-widget dat je hebt toegevoegd in je zijbalk zal ooit niet meer ondersteunt worden. Dat winkelmand-stukje zit al in een blok.
Voor een pluginbouwer zal het niet houdbaar zijn om zowel klassieke widgets als blokken te blijven onderstenen.
Naar mijn inziens zal deze jump pas rond 2023 / 2024 gebeuren. Dus er is zeker nog marge qua tijd.
Alles mooi uitgelegd in video-vorm