Google heeft meer dan 200 parameters om de ranking van Google’s zoekresultaten te bepalen. Net zoals de formule van Coco-Cola is ook het Google-algoritme een mysterie. Uiteraard zijn er wel de best-practice zaken zoals goede teksten, goede meta en website structuur.
Web Vitals meten de gebruikerservaring
Een goede gebruikerservaring van je website is van groot belang. Het wordt zo belangrijk dat Google hiervoor 3 nieuwe parameters heeft uitgedokterd die een cijfer plakken op die ervaring:
- LCP: Largest Contentfull Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
LCP: Largest Contentfull Paint

LCP meet hoe lang het duurt voor het grootste element van de pagina getoond wordt. Deze elementen kunnen afbeeldingen, video’s of andere soorten inhoud zijn zoals javascripts of trackingbestanden.
Indien de LCP onder de 2,5 seconden zit is Google tevreden van de pagina.
LCP verbeteren in WordPress
Je kan de LCP verbeteren in WordPress door te kijken naar de afbeeldingen en thema-bestanden.
FID (First Input Delay)

FID meet hoe lang het duurt vooraleer een bezoeker interactief kan worden met die pagina. Dus: hoe lang duurt het voordoet iets gebeurt als een bezoeker een interactie uitvoert; zoals scrollen of klikken op een knop.
Google adviseert om hier onder de 100 milliseconden te blijven.
Cumulative Layout Shift (CLS)

CLS meet de stabiliteit van je pagina net nadat deze is ingeladen. Iedereen herkent dit wel: je bezoekt een website en na 1 seconden wordt er nog een advertentie ingeladen waardoor de inhoud van de pagina enkele centimeters naar beneden schuift. Het gevolg: je klikt per ongeluk op die advertentie. Niet leuk. En dat is dus superslecht voor je CLS.
Hoe kan je de Web Vitals van je WordPress website meten?
Er zijn verschillende manier om de Web Vitals van je WordPress website te gaan meten.
Allereerst wil ik eerst enige context meegeven als je gaat meten.
Je kan best meten op pagina niveau, en niet meteen je homepagina. Op de meeste homepagina’s staan redelijk wat afbeeldingen (zelfs video’s); en dat kan een verkeerd beeld afleveren van je website. Test bijvoorbeeld een pagina die momenteel al hoog scoort in Google.
Hier meet je de Web Vitals
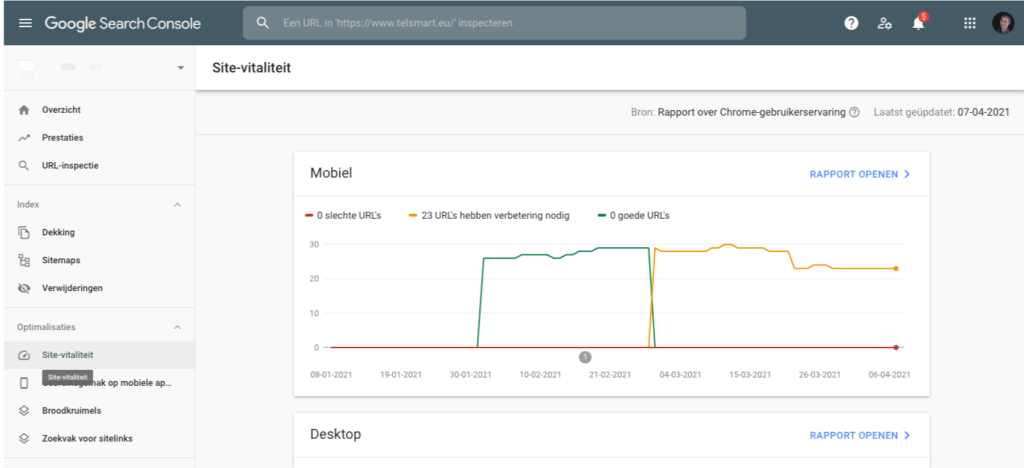
Google Search Console

Google Search Console is een dashboard waar alle technische zaken/bemerkingen vermeld worden die Google ontdekt heeft. Ook een gemiddeld cijfer van je Web Vitals vind je hier in terug.
Belangrijk om te weten: Google meet een gemiddelde Web Vital over een periode van 28 dagen. Het nadeel is dat enige verbeteringen pas impact zullen hebben na 28 dagen. Het voordeel is dat er bij (tijdelijke) website-problemen geen grote gevolgen kunnen zijn.
PageSpeed Insights

Via deze tool van Google kan je elke pagina van je WordPress website apart opmeten. Je ziet meteen een mooi overzicht van je Web Vital cijfers, alsook welke zaken je kan doen om het cijfer op te krikken.
GTMetrix

Je hoeft niet enkel tools van Google te gebruiken. Het is bij momenten ook interessant om te zien hoe ‘externe’ tools jouw website zien. Eén van de betere meettools is gtmetrix.com. Ook de Web Vitals- resultaten kan je hier terugvinden.
GTMetrics is gratis voor gebruik, en als je een account aanmaakt krijg je voorrang op de meting. Want bij drukte kan het soms enkele minuten duren om je meetresultaten te zien.
Web Vitals van je WordPress website verbeteren
Er is geen magic trick om de Webvitals van je WordPress website te verbeteren. Bekijk snelheidsoptimalisatie als een process, niet als een eenmalige taak. Daarbovenop dient snelheidsoptimalisatie altijd opgenomen te worden bij de start van een website project.
Helaas zit daar net het pijnput van vele Premium WordPress thema’s en Doe-Het-Zelf websites. Deze types van websites hebben veelal al een slechte code-basis om die Web Vitals écht in het groen te krijgen.
Sowieso, we krijgen de Web Vitals ook wel hoger. Maar we moeten rekening houden met de ‘erfenis’ van bestaande thema’s en loggere plugins.
We geven je graag enkele tips mee per Web Vital element om je WordPress website te verbeteren.
LCP van je WordPress website verbeteren
LCP meet wanneer het grootste element van je pagina. Het is dus belangrijk om dat bepaald element per pagina te lokaliseren. Daarna kan je het als eerst én geoptimaliseerd downloaden.
Nog meer tips voor een betere LCP:
- optimaliseer je afbeeldingen: niet enkel op bestandsgewicht; maar ook op grootte.
- Pre-load je lettertypes zoals Google Fonts. Dat kan via verschillende caching-plugins zoals WP Rocket.
- Javascript bestanden verstandig inladen. Bv niet kritische javascript bestanden kunnen als laatste ingeladen worden.
- Maak gebruik van caching-technieken: zowel op website als server.
- Kies een goede hosting-partij. Een technische parameter hierin is de Time To First Byte (TTFB); ofwel hoe snel je server is bij een eerste request.
FID van je WordPress website verbeteren
FID meet hoe snel je pagina reageert na een interactie. Bekijk een interactie als een ‘goedkeuring’ van je bezoeker. Een bezoeker ‘klikt’ op iets en verwacht meteen iets terug. Stel je bezoeker niet teleur door extra wachttijd. Zorg er dus voor dat externe tracking bestanden niet de overhand nemen.
Nog meer tips voor een betere FID:
- Steek niet elk tracking script op je website. Meet enkel wat je ook effectief gaat onderzoeken/bekijken.
- Kies een goede hosting partij. Als je server traag reageert, dan is dat nefast voor je FID.
- Maak je website niet te complex. Pagebuilders bieden heel wat “coole” zaken aan; van tabs – sliders – gallerijen tot accordeons. Indien dit design-matig niet goed is aangepakt (kleurschakering, te klein om te klikken) krijg je “gemiste” kliks. Een bezoeker wil iets klikken, verwacht iets, maar er gebeurt niets.
CLS van je WordPress website verbeteren
CLS meet de verschuivingen nadat een pagina is ingeladen. Meestal gaat om het zaken die ingeladen worden vanuit een extern script: bv Instagram foto’s of een HubSpot formulier. Het meest gekende zijn advertentie-verschuivingen.
Nog meer tips voor een betere CLS:
- Reserveer alvast de ruimte op plekken waar je zaken gaat inladen
Ja, Web Vitals zijn belangrijk, maar….
Veel van m’n conculega’s kondigen Web Vitals aan als de doodsteek voor vele websites. Jouw website zal keihard zakken in Google als je Web Vitals niet groen staan. Dat klopt absoluut niet. Het is bangmakerij om services te verkoper. Een methode die we bij Woofers absoluut niet goedkeuren.
Web Vitals is geen bepalende factor voor de ranking van je zoekpositie in Google. Content is nog steeds King; maar Web Vitals is daarnaast misschien een ‘Prince’. Ook Google zelf geeft dit toe.
Indicaties in Google indien je website traag is

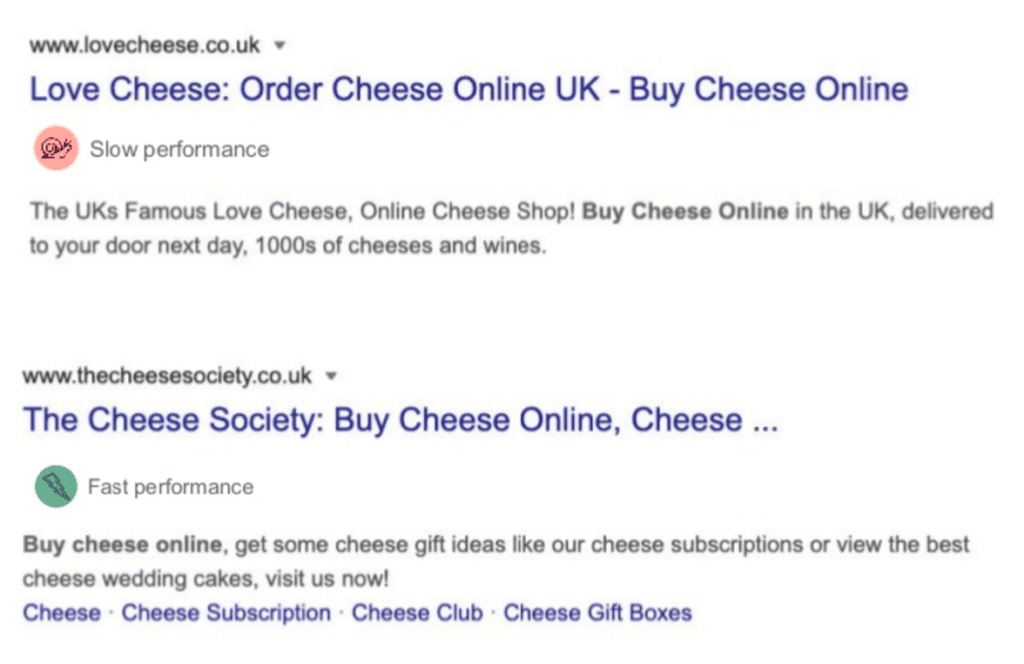
Google dreigt er ook mee om indicatoren in de zoekresultaten te tonen over de Web Vitals: groen, orange of rood.
Eerlijk gezegd wil ik dit wel eens zien gebeuren. De Web Vitals zijn best wel pittige vereisten die opgelegd worden. Als Google die indicatoren gaat tonen, dan verwacht ik dat minstens 6 op 10 websites een oranje of rode indicator krijgen.
De dreiging van die indicatoren lijkt me eerder nodig om een shock-effect te creëren, enerzijds bij web bedrijven die graag zulke taken voor zich nemen. Ik zit zelf zo’n 20 jaar in het vak van technologie: ik zag Y2K en GDPR passeren. Allemaal aangekondigd als het einde van de wereld; maar uiteindelijk valt het best mee als je simpelweg de best-practices volgt.
Wat niet betekent dat Web Vitals onbelangrijk zijn voor je WordPress website. Integendeel, want daarin kan Google wel de nodige data voorleggen. Google heeft onderzocht dat gebruikers 24% meer geneigd zijn om op de pagina’s te blijven een website aan de Core Web Vitals thresholds voldoet.
Conclusie over Web Vitals op WordPress Websites
Ja, het is belangrijk. Maar laat je niet opfokken. Snelheids- en gebruiksvriendelijkheids-optimalisatie is een process dat je stelselmatig en periodiek moet aanpakken. Dit is geen eenmalige taak dat je tussen de soep en de patatten doet.
Bij Woofers kunnen we eventueel eenmalige consultatie doen voor je WordPress website. Of je pakt het duurzamer aan door te opteren voor een WordPress Zorgplan.
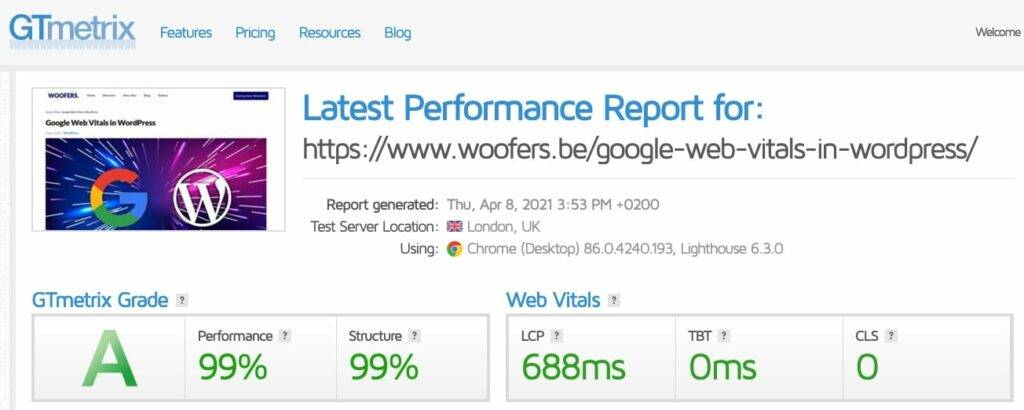
Oh, ja en wat is dan de Web Vital van deze pagina?
Et voila!!