Unplash is de plek om gratis mooie foto’s te vinden.
Via hun website kan je foto’s in hoge resolutie downloaden en gebruiken op je eigen website. Rechtenvrij dus.
Er is nu een handige plugin Instant Images die je tijd kan besparen door rechtstreeks vanuit WordPress een Unsplash-afbeelding te downloaden.
Deze plugin is nogal populair met zo’n 40.000 actieve installaties.

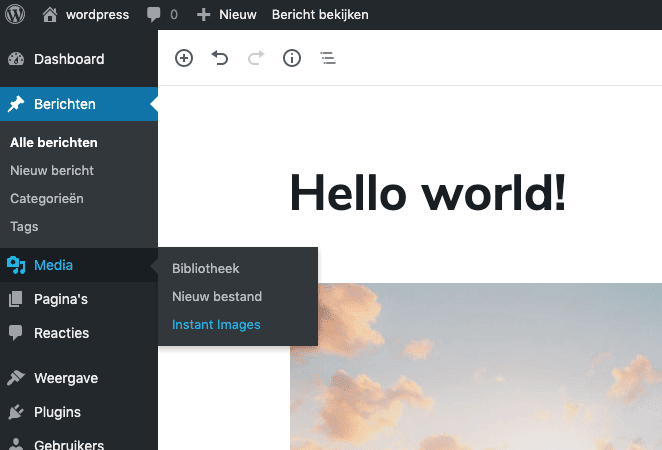
Na het installeren van deze plugin krijg je een extra menu-item onder Media: Instant Images.

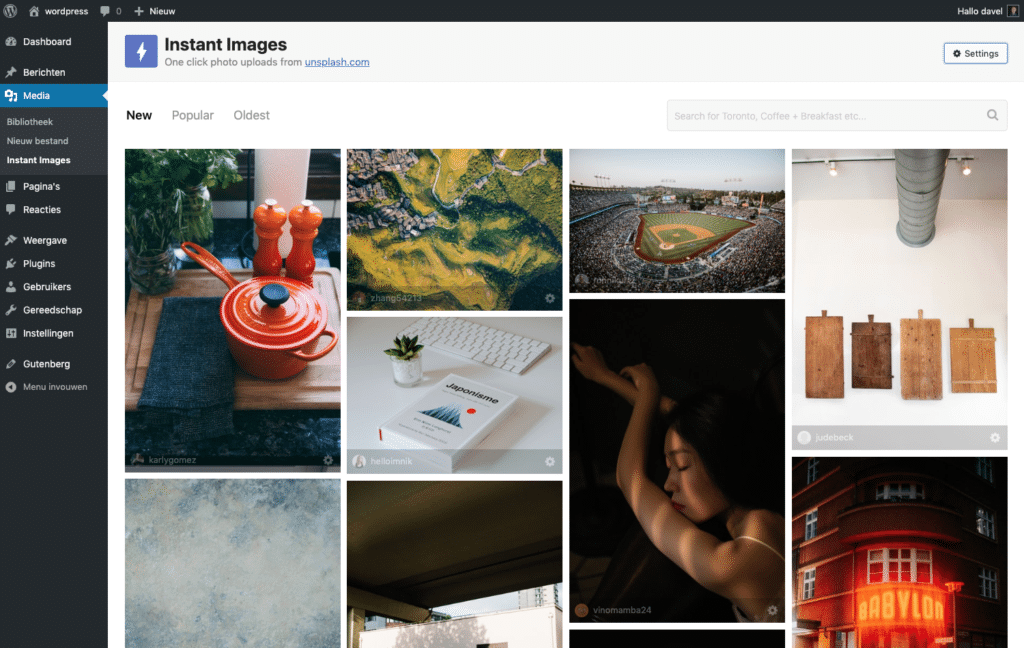
Hiermee krijg je dan toegang tot de database van Unsplash met +10.000 rechtenvrije foto’s.

Opgelet: gebruik engelstalige zoekwoorden om de juiste foto te vinden.
Eens je een foto hebt gevonden, klik je erop en download je de foto in je media bibliotheek. Handig, toch!
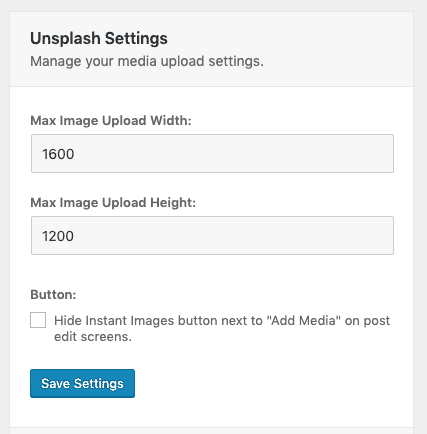
Handige instelling: verklein foto!
Deze plugin heeft ook een handige instelling om de foto te verkleinen. Standaard staat deze instelling op 1600px breed en 1200px hoog.
Om de snelheid van je WordPress website te verbeteren is het nodig om geen zware afbeeldingen te gebruiken.
Toch raden we aan om een afbeelding compressie plugin te gebruiken om je foto nog lichter te maken. In onze Woofers Zorgplannen zit een plugin van Swift Performance die dit doet.

Vanuit berichten en pagina’s een Unsplash foto zoeken en plaatsen
Deze plugin voorziet ook een handige knop bij berichten en pagina’s. Al ga je misschien even moeten zoeken naar die knop.

Als je deze opent belandt je wederom in de Unsplash database met een handig zoekveld. Foto selecteren, klikken en downloaden en het staat in je media bibliotheek.
SEO-nadeel van deze plugin!
De bestandsnaam van de afbeelding zal niet geoptimaliseerd zijn voor zoekmachines. Het bestand heeft dezelfde benaming als op unsplash.com. Idealiter is de bestandsnaam een aanverwante benaming als de trefwoord waarop je de pagina wil optimaliseren.